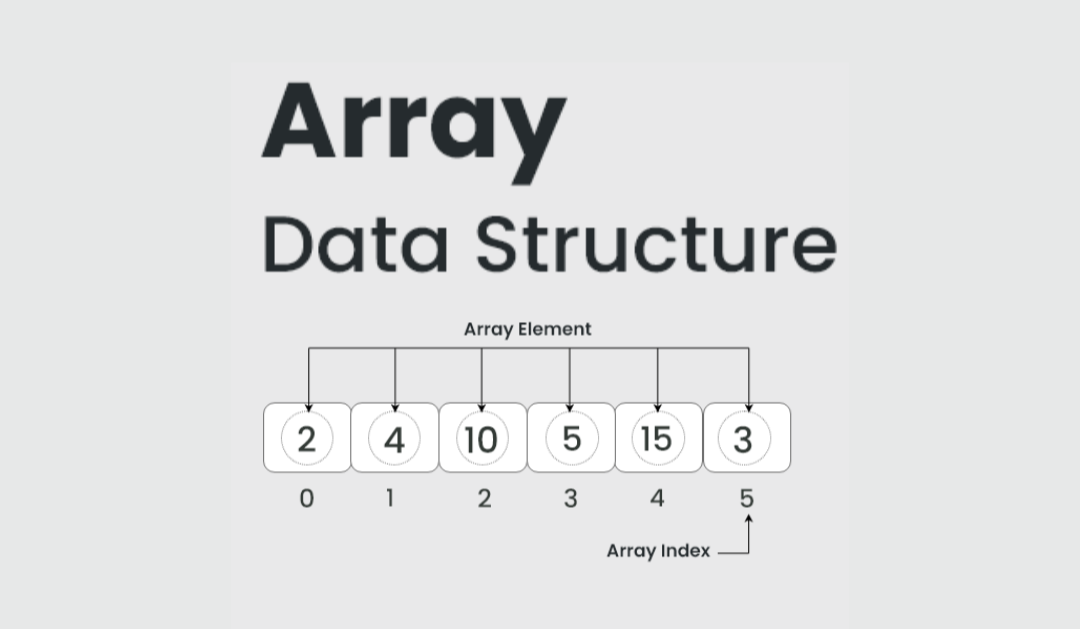
JavaScript 배열 기초 정리: 핵심 개념부터 유용한 메서드까지안녕하세요! 오늘은 자바스크립트에서 가장 많이 사용되는 데이터 구조 중 하나인 배열(Array)에 대해 심도 있게 다뤄보려고 합니다. 웹 개발을 하다 보면 배열을 다루지 않는 날이 없을 정도로 자주 사용하게 되는데, 이 강력한 도구를 제대로 이해하고 활용한다면 코드의 품질과 성능이 크게 향상될 수 있습니다.이 글에서는 자바스크립트 배열의 기본 개념부터 시작해 실무에서 바로 활용할 수 있는 다양한 메서드, 최신 ES6+ 문법을 활용한 테크닉등을 다룰 예정입니다. 목차자바스크립트 배열 기초배열 생성 방법기본 배열 메서드ES6+ 배열 메서드배열과 함수형 프로그래밍배열 성능 최적화실무 응용 사례마무리 자바스크립트 배열 기초 자바스크립트의 배열은..