

Sass(SCSS) 는 CSS 전처리기 (CSS Preprocessor) 이다.
※ 웹에서는 CSS 만 작동하므로 전처리기로 작성 후 CSS로 컴파일해야 한다.
기존의 CSS에서 사용할 수 없었던 많은 기능들이 추가되어 사용에 있어 편의성과 가독성이 더 좋은 거 같다.
SCSS는 CSS와 완전히 호환되도록 구문을 도입해 만든 Sass의 모든 기능을 지원하는 CSS의 상위 호환 전처리기이다.
라이브러리 설치 (npm global 설치)
$ npm install -g node-sass(yarn 설치)
yarn add node-sass
확장자는 scss이다.

중첩(Nesting)
Sass(SCSS)에서는 중첩기능(Nesting)을 사용할 수 있다.
중첩을 사용하여 상위 선택자의 반복을 줄이고 가독성을 더 좋게 함과 동시에 복잡함 구조를 작성할 수 있다.

grand-parents > parents > me = brother
변수사용
Sass에서는 Js처럼 변수를 선언해서 사용할 수 있다.

$ 기호 + 변수명+ : 속성 ;으로 사용할 수 있고 변수와 마찬가지로 재할당 또한 할수 있다.
변수의 유효 범위는 선언된 블록 내에서만 유효 범위를 가진다.
재할당은 만들어진 변수를 특정한 변수에 다시 넣어줘서 사용하는 개념이다.
$sky : blue;
$ocean : $sky;
컴파일후
$ocean : blue;
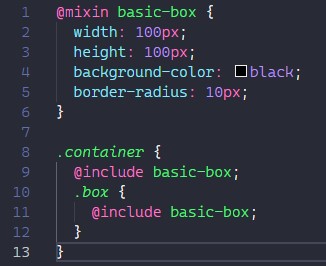
재활용(Mixin)
재사용이 필요한 CSS 선언 그룹을 정의하여 @mixin으로 선언하고 필요한 위치에 @include로 사용

위에 container와 box는 상단에 정의된 basic-box의 css 속성을 재사용한다.
chry8822 - Overview
‘Keep true to the dreams of thy youth’ . chry8822 has 26 repositories available. Follow their code on GitHub.
github.com
'React' 카테고리의 다른 글
| 리액트(react) - JSX(JavaScript XML) 란 .feat(symbol) (0) | 2023.04.26 |
|---|---|
| React(리액트) 하위 컴포넌트에서 데이터(data) 받아서 상위 컴포넌트로 전달. (0) | 2022.05.17 |
| React(리액트) Hook - useState, uesEffect, useRef, useCallback, useMemo (0) | 2022.03.14 |
| React Router v6 업데이트, 바뀐점 (0) | 2022.02.09 |
| React 시작하기. (0) | 2022.01.18 |