| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Let
- 반복문
- frontend
- 웹개발
- likelion
- 타입스크립트
- 메소드체이닝
- CSS
- 비동기
- 국비지원
- 프론트엔드
- 리액트
- JavaScript
- 내일배움카드
- 제주코딩베이스캠프
- 개발자
- SS
- for문
- 이벤트루프
- react
- 멋사
- 자바스크립트
- 멋쟁이사자처럼
- 네트워크
- 화살표함수
- array
- VAR
- 배열
- useState
- 코딩
- Today
- Total
Ch.Covelope
React(리액트) 하위 컴포넌트에서 데이터(data) 받아서 상위 컴포넌트로 전달. 본문

state.
- 현재 컴포넌트에 렌더링에 영향을 미치는 객체 형태의 데이터
props.
- 상위 컴포넌트에서 하위 컴포넌트로 객체 형태의 데이터를 전달 (읽기 전용)
state 또는 props 업데이트 시 리렌더링된다.
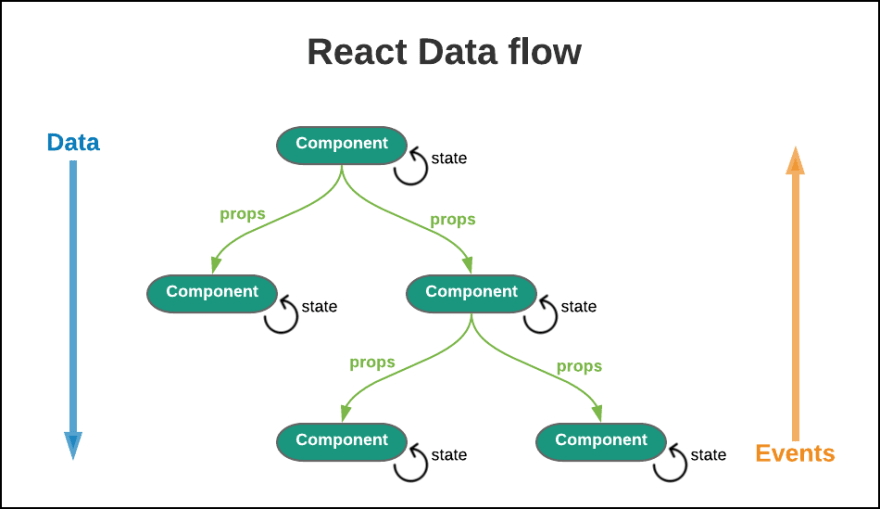
리액트(react) 데이터 흐름
리액트는 기본적으로 단방향 데이터 흐름을 지닌다.

일반적으로 상위 컴포넌트에서 가진 데이터를 하위 컴포넌트로 props 객체를 통해서 전달하는데 이를 props drilling 이라고 한다.
하지만 함수를 통해서 하위 컴포넌트의 데이터를 상위 컴포넌트로 전달받아서 사용할 수도 있는데 상태 끌어올리기 state lifting 이라고 부른다.
예제
- 어떻게 전달되고 끌어 올려지는지 만 보면 된다.
//App.js
import NewExpense from './components/NewExpense/NewExpense';
const DUMMY_EXPENSES = [
{
id: 'e1',
title: 'Toilet Paper',
amount: 94.12,
date: new Date(2020, 7, 14),
},
{
id: 'e2',
title: 'New TV',
amount: 799.49,
date: new Date(2021, 2, 12)
},
];
// 더미 데이터
const App = () => {
const [expenseData, setExpenseData] = useState(DUMMY_EXPENSES);
// 더미 데이터를 업데이트 하기위한 상태
const addExpenseHandler = expense => {
setExpenseData(prevExpense => {
return ([expense, ...prevExpense])
})
}
// 해당 함수는 기존의 더미 데이터와 새로 추가된 더미 데이터를 새로운 더미 데이터 객체로 반환한다.
// 여기서 prevExpense 는 기존의 데이터를 돌면서 한번더 기존 데이터에 대한 최신 상태체크를 하게 되므로 좀더 안전하게 기존 데이터를 가져온다.
return (
<div>
<NewExpense onAddExpense={addExpenseHandler} />
</div>
);
}
export default App;
// 하위 컴포넌트에 addExpenseHandler 함수를 props로 전달한다.기존 더미 데이터에 하위에서 만들어지는 새로운 데이터를 추가하는 함수를 만들고 하위 컴포넌트에 props 로 전달한다.
//NewExpense.js
const NewExpense = (props) => {
const saveExpenseDataHandler = (enterExpenseData) => {
const expenseData = {
...enterExpenseData,
id: (Math.random() * 10).toString()
};
props.onAddExpense(expenseData);
};
//위 함수는 아래 컴포넌트에서 폼에 입력한 데이터를 받아와서 App.js 에서 props 로 받아온 onAddExpense에
//받아온 데이터를 파라미터로 전달하여 상위 컴포넌트로 전달한다.
return (
<div>
<ExpenseForm onSaveExpenseData={saveExpenseDataHandler} closeFormHandler={closeFormHandler} />
// ExpenseForm 컴포넌트에 NewExpense 컴포넌트 함수를 props로 전달하여 파라미터로 아래 폼을 받아서
// 다시한번 상위인 App.js 컴포넌트까지 데이터를 올려준다.
</div>
)
}
export default NewExpense;
데이터가 올라가는 순서 ExpenseForm(최하위) -> NewExpense(중간) -> App(최상위) 로 데이터를 끌어올린다.
여기서 사용된 방법은 최상위에 함수를 만들고 프롭으로 전달 하위에서 해당 함수에 파라미터로 데이터를 전달 그럼 다시 최상위에서 파라미터로 받은 데이터를 사용.
chry8822 - Overview
‘Keep true to the dreams of thy youth’ . chry8822 has 30 repositories available. Follow their code on GitHub.
github.com
'React' 카테고리의 다른 글
| react-query(리액트쿼리)란? (1) | 2023.05.19 |
|---|---|
| 리액트(react) - JSX(JavaScript XML) 란 .feat(symbol) (0) | 2023.04.26 |
| React(리액트) Hook - useState, uesEffect, useRef, useCallback, useMemo (0) | 2022.03.14 |
| 리액트(React)에서 Sass(SCSS)사용하기 (0) | 2022.03.07 |
| React Router v6 업데이트, 바뀐점 (0) | 2022.02.09 |




