카드 호버 그리고 클릭 효과 만들기.
오늘은 수업시간에 코드펜에 있는 카드가 떠오르는 거 같은 UI를 클론 코딩하였다. 코드 펜에 있던 코드는 html, css , Js 세가지 중 우리는 html 과 css 로 js 가 없는 부분으로 클론 코딩하게 되었는데 원본 코드는 양이 엄청나게 많아서 힘들겠구나 생각했었다.
하지만 강사님께서 그러한 코드들이 노력하면 충분히 줄일 수 있는 내용들이고 그걸 하기 위해서 고민하는 것에 시간이 아깝다고 생각하지 말고 항상 더 나은 방법을 생각하라고 하셨다.
아래는 카드 하나의 마크업이다. 원하는 만큼 늘려서 카드의 배열을 해주고 (전체 코드는 github에)
<div class="board-item">
<input type="radio" id="radio-1" name="hello">
<label for="radio-1"></label>
</div>
css 스타일을 주면 된다.
이번 시간에는 grid를 사용했는데 16개의 카드를 만들고 (위에 코드*16) grid-template-columns: repeat(4, 1fr); 를 사용해서 1:1 비율로 4칸씩 해서 4*4 배열을 만들었다 그리고 gap: 20px; 을 사용하여 행과 열의 너비를 주었다.
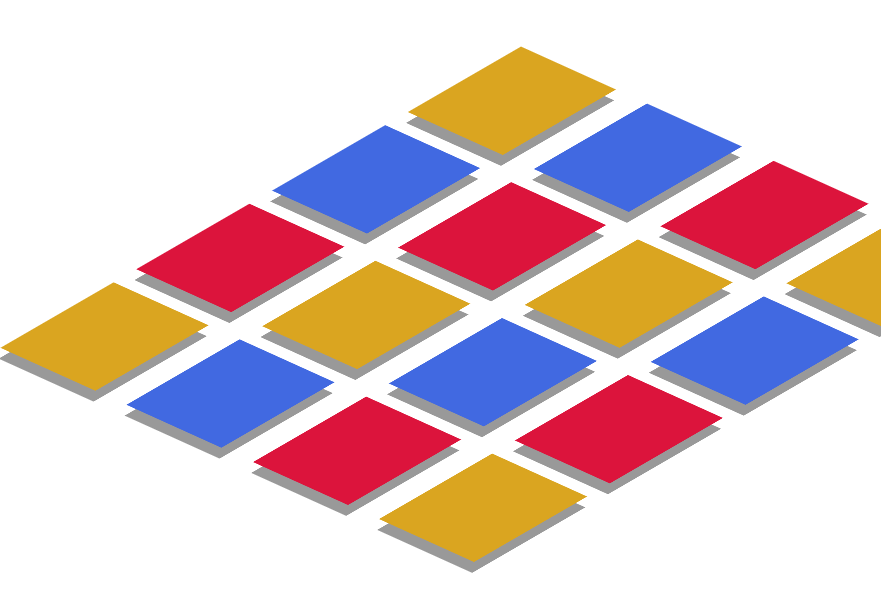
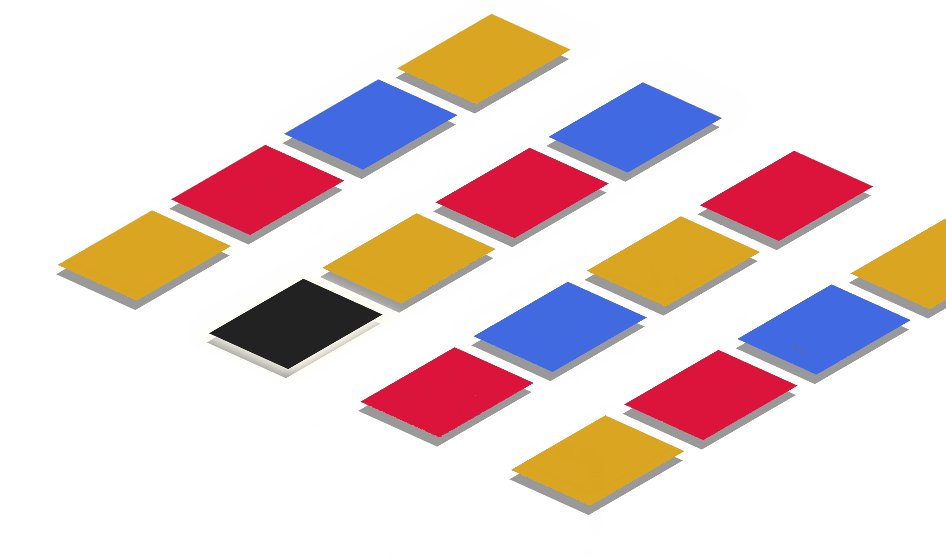
이렇게 하면 화면에 평면으로 나오는데 재미를 주기 위해서 transform: rotateX(60deg) rotateY(-10deg) rotateZ(50deg);
를 사용하여 입체적인 느낌이 나오도록 하였다.

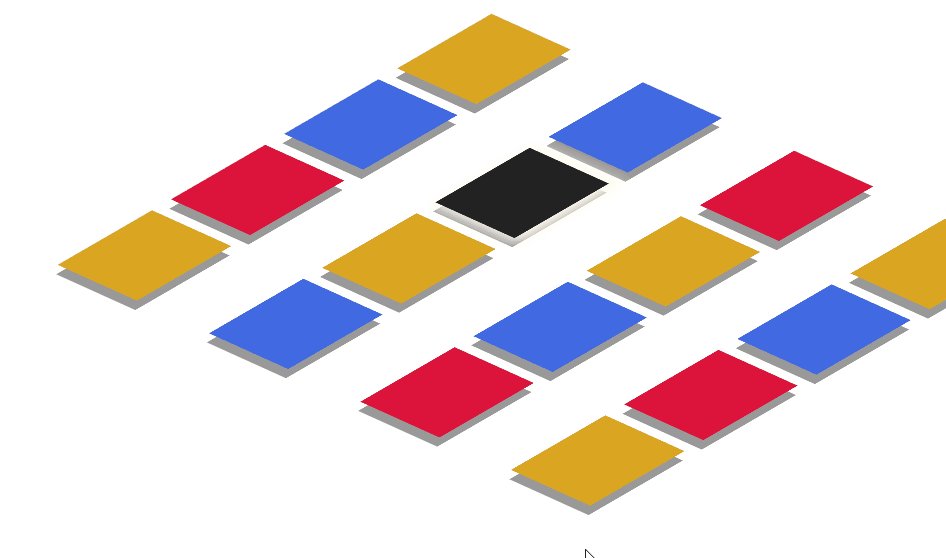
그럼 이렇게 화면 같은 구성이 나오는데 컬러는 16개의 카드를 일일이 넣게 되면 코드가 너무 많아지고 지저분하게 되어서 우리는 아래 코드처럼 nth:child(nn-n) 을 사용해서 3가지 정도로 컬러 배열을 했다.
board-item:nth-child(3n) {
background-color: crimson;
}
.board-item:nth-child(3n-1) {
background-color: royalblue;
}
.board-item:nth-child(3n-2) {
background-color: goldenrod;
}
그리고 클릭하면 카드의 색이 변하는데 16개 카드 안에 input type="radio" (name은 동일하게)와 label 을 주어서 기존의 radio 를 지우고 label에 새로운 radio를 만들어줘서 클릭 시 카드의 색상이 변하게 만들었다.
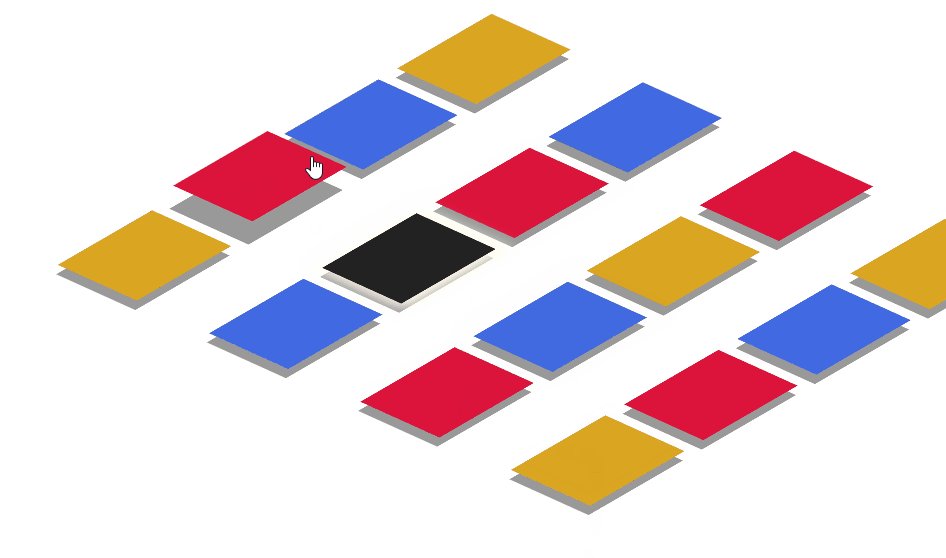
css 중에 중요한 문제가 생겼는데 메인 카드 아래 그림자였다. 그림자는 한 자리에서 고정으로 움직이지 않아야 하는데 transform 으로 위치를 잡아준 그림자가 호버 시에 메인카드를 뚫고 올라왔다. 그래서 여러 방법을 해본 강사님께서는 transform 이 아닌 top, left 로 잡아주니 해결됐다. 그리고 다음에서 또 문제가 생겼는데 이번에는 호버 시에 같이 떠오로는 것이다.
아래 GIF 확인

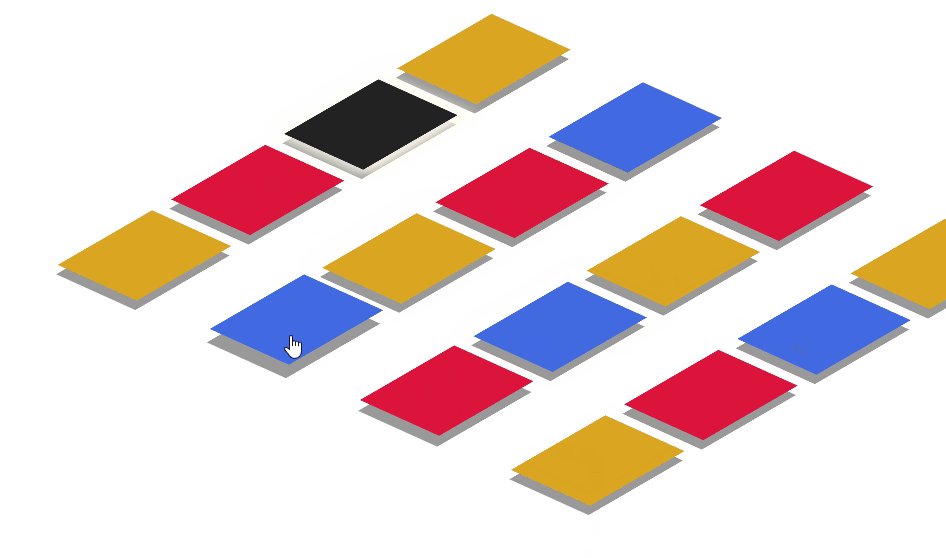
그래서 애초부터 바닥을 가상 요소가 아님 마크업을 하고 스타일을 주면 쉽게 고정할 수 있다. 하지만 최소한의 코드와 깔끔한 코드를 만들기 위해서 강사님은 기존의 그림자의 위치 값 + 메인카드가 올라가는 값을 합하여 그림자의 가상 요소 호버의 적용해주었다. 그러니까 문제가 말끔하게 해결되었다. top , left 값 2개 만으로 간단하게 해결된 거처럼 보였지만 이 값이 이걸 해결해줄 수 있다는 사실을 찾기까지는 분명 꽤 많은 시간이 걸리셨을 거 같다. 항상 더 나은 해결을 위해서 고민하고 생각하는 게 이 분야에서 꼭 필요한 거 같다. 어렵다.
아래는 완성 GIF

눌렸는데 좀 심심해서 box-shadow 를 추가 해줬다.
읽으면 좋은글 (z-index 관련)
z-index가 동작하지않는 이유 4가지 (그리고 고치는 방법)
이 글은 https://coder-coder.com/z-index-isnt-working/의 번역글입니다. 오타 및 오역 제보 기쁘게 받도록 하겠습니다.
erwinousy.medium.com
chry8822 - Overview
‘Keep true to the dreams of thy youth’ . chry8822 has 11 repositories available. Follow their code on GitHub.
github.com
'CSS' 카테고리의 다른 글
| CSS 길이 단위 : px, em, rem 비교 및 활용법 (0) | 2025.05.02 |
|---|---|
| css 로 셀렉트(select) 커스텀 하기! (0) | 2021.11.24 |
| 클론 코딩, 미디어쿼리. (0) | 2021.11.14 |
| HTML , CSS 로 버튼 만들기 2!! (0) | 2021.11.13 |
| HTML , CSS 로 버튼 만들기. (0) | 2021.11.11 |