셀렉트 박스 만들기.
기존의 셀렉트 박스는 <select> 태그와 <option> 태그로 함께 사용되며 디자인 자체가 없다? 고 볼 수 있을 정도로 심플하다. 근데 저 상태에서 디자인을 커스텀 하기에는 한계가 있어서 기존의 태그를 사용하는 게 아니라 button 태그와 ul, li 그리고 약간의 Javascript 를 사용하여 커스텀할 수 있다.
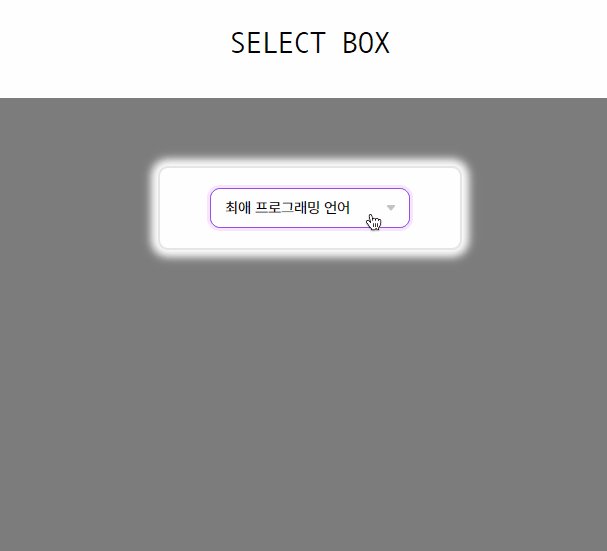
아래는 아무것도 하지 않고 기존 방식으로 만든 셀렉트 박스이다.

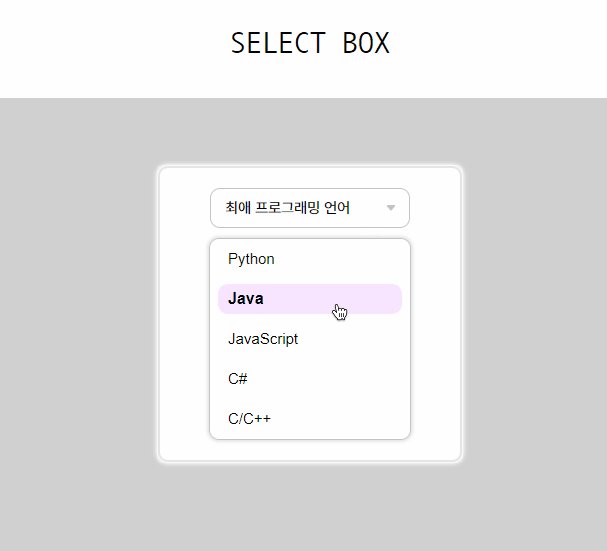
ul , li에서 셀렉트 박스 같은 효과를 주려면 ul의 기본 스타일은 display:none으로 안 보이게끔 만들어 주고 on 이 되었을 때 아래처럼 나올 수 있게 만들어 줘야 한다. 그건 자바스크립트로 버튼을 클릭했을 때 ul 이 on이 될 수 있도록 짜면 되는데 아직 자바스크립은 배우지 않아서 강사님이 짜주신 코드를 사용하여 만들었다.
사용된 javascript 코드.. 정확힌 모르지만 계속 보다 보니 어느 정도 느낌은 알 거 같다.
<script>
const btn = document.querySelector('.btn-select');
const list = document.querySelector('.list-member');
btn.addEventListener('click', () => {
list.classList.toggle('on');
});
list.addEventListener('click', (event) => {
if (event.target.nodeName === "BUTTON") {
btn.innerText = event.target.innerText;
list.classList.remove('on');
}
});
</script>

그리고 ul 이 on 상태가 되고 아래 옵션들이 호버 되었을 때 background-color와 font-weight에 효과를 주고 싶어서 li에 가상 요소를 만들고 가상요소:hover 를 하여 주었다. 그런데 애초에 li안에 있는 버튼요소의 텍스트 만큼만 차지 하고 있어서 원하는 만큼 백그라운드 컬러가 입혀지지 않고 텍스트의 높이만큼만 잡혔다.
그래서 또 버튼의 가상요소를 만들고 호버를 주고 사이즈를 잡아서 이상하게 꼬여가면서 스타일을 주니 원하는 그림은 나왔는데 문제는 호버가 되는 범위가 여전히 텍스트 높이만큼만 잡혀서 호버가 잘 안된다는 느낌이 들었다.
결국 하루가 지나고 나서 기존에 했던 가상 요소들을 지우고 li 에 button 에 hover 를 줘서 해결했다. 이렇게 내가 알고 내용으로 설명 하자니 이해가 어려운데 코드에 주석으로 기존에 가상요소들을 남겨두었다.
처음에 스타일을 할 당시에는 컨디션도 너무 좋지 않았고 괜히 집중도 안 되는 상태였는데 하루가 지나고 다시 보니 다른 방법이 생각이 났다. 애초부터 이렇게 할 수 있는데 체력관리 집중력이 중요한 거 같다. 그리고 역시 문제를 해결할 수 있는 방법들은 엄청나게 많은데 그게 빠르고 편한 길인지 어렵고 돌아가는 길인지는 얼마나 공부하고 느끼는지에 따라 달라지는 거 같다.
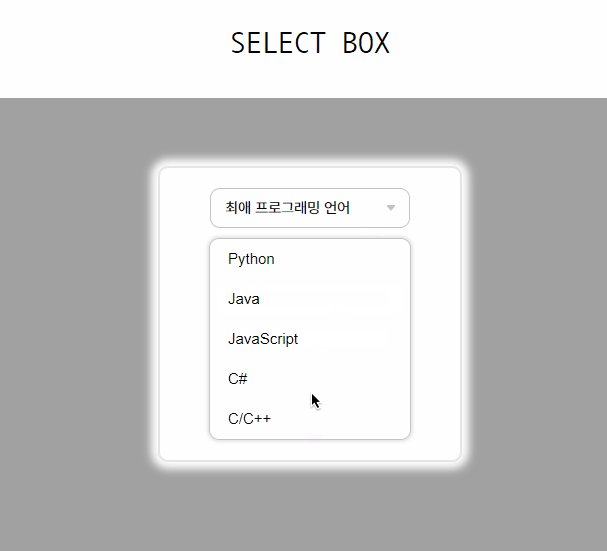
완성 이미지. (한 가지 해결 못함. on 상태가 되었을 때 화살표 이미지가 반대 화살표로 바뀌어야 됨...)

셀렉트 박스 코드
https://github.com/chry8822/BrushUp-Study/tree/main/selectBox%EA%B3%BC%EC%A0%9C
GitHub - chry8822/BrushUp-Study: 수업 복습
수업 복습. Contribute to chry8822/BrushUp-Study development by creating an account on GitHub.
github.com
chry8822 - Overview
‘Keep true to the dreams of thy youth’ . chry8822 has 12 repositories available. Follow their code on GitHub.
github.com
'CSS' 카테고리의 다른 글
| 코드펜(Code-pen)에 있는 카드 효과 클론 코딩 해보기! (0) | 2021.11.16 |
|---|---|
| 클론 코딩, 미디어쿼리. (0) | 2021.11.14 |
| HTML , CSS 로 버튼 만들기 2!! (0) | 2021.11.13 |
| HTML , CSS 로 버튼 만들기. (0) | 2021.11.11 |
| 멋쟁이 사자처럼 <CSS>로 캐릭터 만들기 수상! (0) | 2021.11.08 |